Designer
![]() Designeren tilbyr deg verktøyene og funksjonene for å tilpasse den valgte malen eller temaet. Den tilbyr ikke dra-og-slipp-elementer eller JavaScript / CSS-rammeverk. Vanligvis fører disse teknikkene til langsomme og lavkvalitets nettsteder som allerede er rikelig på nettet. I stedet velges veien med ren og strukturert kode, som lar deg lage et høykvalitets, lett, superraskt og vakkert nettsted.
Designeren tilbyr deg verktøyene og funksjonene for å tilpasse den valgte malen eller temaet. Den tilbyr ikke dra-og-slipp-elementer eller JavaScript / CSS-rammeverk. Vanligvis fører disse teknikkene til langsomme og lavkvalitets nettsteder som allerede er rikelig på nettet. I stedet velges veien med ren og strukturert kode, som lar deg lage et høykvalitets, lett, superraskt og vakkert nettsted.
Vi har gjort designeren så brukervennlig som mulig, men med mange funksjoner kommer en brattere læringskurve. Det anbefales å lære det grunnleggende om HTML og CSS. Hvis du ikke ønsker å investere den tiden og energien som kreves, er det trygt å hoppe over denne siden.
Dette er de andre alternativene for et design som ikke krever teknisk kunnskap:
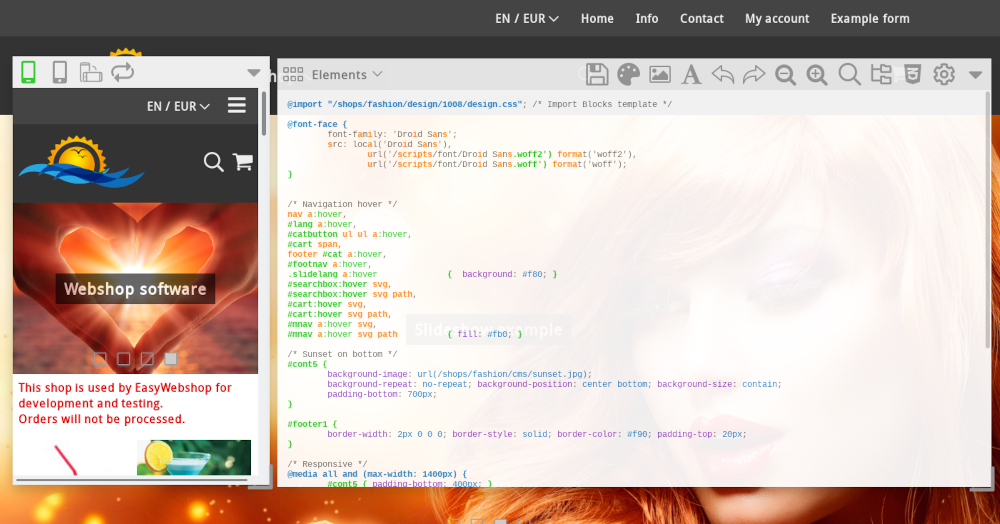
Naviger til Innstillinger > Layout og klikk på Designer-fanen. Klikk deretter Start. Selve designeren er ikke egnet for bruk på mobiltelefon. Vi anbefaler å bruke en stor skjerm (minst 1920x900 piksler) for å jobbe komfortabelt med designeren.

Designeren består av forhåndsvisningen i bakgrunnen, et vindu med mobilvisningen av nettstedet ditt og designer-vinduet.
Mobilvisning
De fleste mennesker vil besøke nettstedet ditt med en smarttelefon. Mobilvisningen gir deg et eksempel på hvordan nettstedet ditt vil se ut på en liten skjerm.
Sørg for at nettstedet ditt ikke blir for bredt for å forhindre at en horisontal rullefelt vises. Alle maler og temaer er mobilvennlige (responsive) som standard, men designeren gir mye frihet, så dette kan bli forstyrret.
Ikonene øverst lar deg se på forskjellige oppløsninger.

Oppdater-ikonet lar deg oppdatere skriptingen på nettstedet for å se den nyeste versjonen.
Designvindu
Nedenfor er alle ikonene i verktøylinjen forklart. Som standard vises bare ikonene for de grunnleggende funksjonene. Klikk på Preferanser-ikonet og aktiver Avansert modus for å se alle ikonene.

Mine design
Det første ikonet gir deg en oversikt over dine personlige design.
- Legg til design
- Med denne knappen kan du legge til et nytt design eller kopiere et design fra en annen nettbutikk.
- Publiser
- Etter publisering vil designet være live og synlig for besøkende.
- Rediger
- Dette lar deg redigere navnet, kommentarene og opphavsrettene til designet.
- Slett
- Denne handlingen lar deg slette designet. Denne handlingen kan ikke angres.
Du må bekrefte hvis du vil slette et design. Sletting av et design kan ikke angres. Du må lage et nytt design i stedet.
Elementer
Elementer danner HTML-strukturen til nettstedet ditt. Etter å ha valgt et element, vil du bli presentert med et webskjema som lar deg endre egenskapene til elementet.
Det finnes mange elementer og egenskaper som kan tilpasses med webskjemaet. Hovedelementet er kroppstagen til nettsiden. Dette skjemaet vil automatisk endre den underliggende CSS-selektoren.
Egenskaper som allerede er tilpasset, er indikert med en grønn bakgrunn i skjemafeltet. Å la verdien av en egenskap stå tom vil fjerne egenskapen.
Underelementer
Noen elementer inneholder underelementer. Klikking på lenkene vil bringe opp et nytt skjema som kan brukes til å endre egenskapene til underelementet.
Media
Egenskaper for elementer kan bare gjelde for visse skjermstørrelser eller i utskriftsversjonen. Klikking på lenkene justerer egenskapene til elementet for et bestemt medium.
Lagre
Bruk dette ikonet for å lagre designet. Dette vil ikke publisere designet.
Farger, bilder og skrifttype
Disse ikonene er en kopi av funksjonene i grunnleggende layoutadministrasjon. De vises her også for enkel tilgang.
Struktur
Strukturikonet lar deg endre HTML-strukturen på nettstedet. Du kan legge til, flytte og slette objekter.
Det finnes synlige objekter (søke funksjon, handlekurv, språkvalg, navigasjon) og usynlige containere som brukes til å strukturere nettstedet. Containere brukes vanligvis til å gruppere elementer eller legge til bakgrunner.
Du kan gjøre justeringer i strukturen ved å dra elementer eller ved å bruke Opp og Ned piltastene. Du kan legge til et nytt element ved å klikke på Legg til-knappen nederst. For å fjerne et element, klikk på Slett ikonet.
Nettleseren din vil oppdatere designeksempelet automatisk. Hvis oppdateringen ikke skjer automatisk, klikk Lagre i designvinduet og deretter Last inn på nytt i mobilvisningen.
Tilpasse CSS
Oppdatering av CSS lar deg endre layoutkodene (CSS-kode) på nettstedet og er den viktigste funksjonen til designeren.
CSS - Cascading Style Sheets er ikke et programmeringsspråk, men et stil språk som kan brukes til å definere formateringen av nettstedelementer.
Tilpasse CSS, er det noe for en lekman?
CSS kan læres enkelt. Vi anbefaler denne metoden for brukere som ønsker å personliggjøre sitt eget nettsted og investere tid i å lære om CSS.
Nyttige lenker med informasjon om CSS:
- W3Schools - opplæringer for å lære CSS
- CSS-Tricks - vår favoritt med masse CSS-informasjon
Hjelp med CSS-tilpasning
For endringer i CSS-koden kan ikke vår hjelpesenter gi støtte. Å legge til CSS-støtte ville bety å gjøre tilpasset webdesign, og det ville gjøre EasyWebshop mye dyrere. Vi har Sommer av webdesign for hjelp til å lage et personlig design.
Vi anbefaler ikke å la webdesignere logge inn på nettbutikken din direkte eller med en administrator konto. Dette fører noen ganger til diskusjoner om endringer som ikke var ønsket. La bare folk logge inn på butikken din som du stoler på! I stedet kan webdesigneren lage en grunnleggende nettbutikk og lage designet i denne nettbutikken. Du kan deretter kopiere designet til nettbutikken din med kopieringsfunksjonen.
Mens du redigerer CSS, vises ekstra ikoner for Angre og Gjør om endringer, Mindre og Større tekst og en søkefunksjon. Skriv inn en tekst i søkefeltet for å finne teksten i CSS-koden. Trykk Enter for å markere teksten hvis den finnes og for å gå til neste forekomst hvis det er noen.
Preferanser
Her kan du slå av og på mørk modus, full skjerm og syntaksutheving av CSS-koden. Det er også et alternativ for å gjøre designvinduet gjennomsiktig. Preferansene gjelder designvinduet; derfor, ikke nettstedet.

Hvordan endrer jeg egenskap X?
Endre bakgrunn
Velg elementet du ønsker, for eksempel Webside. Ved Bakgrunnsbilde, klikk på Rediger bilde ikonet. Velg et bilde fra listen eller Last opp et nytt bilde.
Du kan også kjøpe et bilde ved å bruke Galleri. Hvis du vil bruke bildet på en side, anbefaler vi Webformat. For bakgrunner anbefaler vi Stort format.
Klikk Sett inn for å sette bildet som bakgrunn. Etter at bakgrunnsbildet er satt, vises også et ikon Slett bilde.
Endre knapper
Velg elementet Webside og underelementet Knapper. I skjemaet kan egenskaper som farge, størrelse, kantstil osv. justeres.
Under elementet Knapper musepeker kan du endre stilen på knappene når musen holdes over dem. For eksempel kan knappen gis en lysere farge.
Tilpasse farger
Den enkleste måten å endre farger på er i CSS-koden. Fargekoder ser ut som #ffffff eller rgba(255, 255, 255, 0.5). Med den siste notasjonen er den siste parameteren (0.5 i eksemplet) gjennomsiktigheten.
Nyttige lenker for å komponere farger:
- Color Designer - generer enkelt fargepaletter
- Color Combos - sett sammen fargekombinasjoner
Tilpasse skrifttyper
Du kan endre skrifttypen ved å velge et element og justere Skrift i skjemaet.
Som standard har alle våre maler én skrifttype satt for hoved Webside elementet. Det er mulig å sette forskjellige skrifttyper for forskjellige elementer. Vi anbefaler å bruke bare én skrifttype for å holde ting ryddig.
Ofte stilte spørsmål om designeren
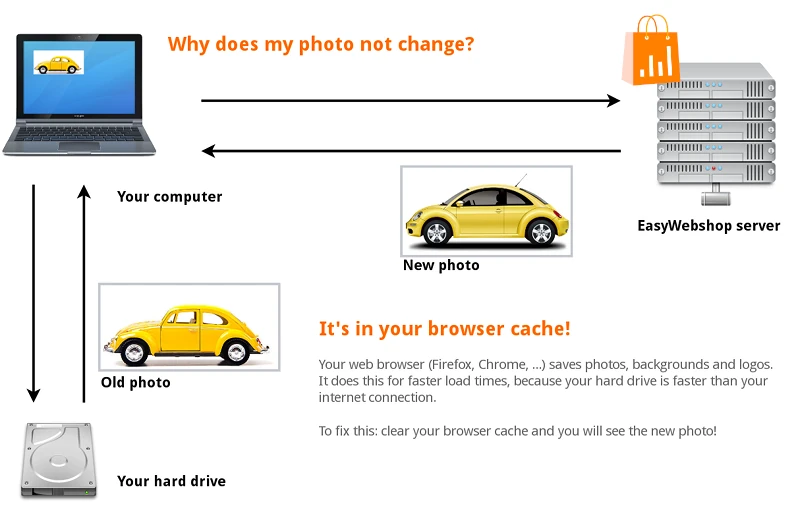
- Jeg ser fortsatt den gamle versjonen av nettstedet
- Dette er vanligvis fordi de gamle bildene fortsatt er i hurtigbufferen til nettleseren. En nettleser (Firefox, Google Chrome...) lagrer nettsider og bilder på harddisken din. På denne måten vil siden laste raskere ved ditt neste besøk. Når du besøker siden, vil du se den gamle versjonen av bildet på harddisken din og ikke den live versjonen på nettstedet ditt.

For å løse dette problemet: tøm nettleserens hurtigbuffer. Hvordan du gjør dette avhenger av og er forskjellig for hver nettleser.
Sjekk også at designet ditt er Publisert.
Neste side: Redigere tekster og nettsider (CMS)
- Introduksjon
- Produktadministrasjon
- Konfigurering av nettbutikken
- Konto- og butikkinnstillinger
- Betalingsmetoder og betalingstjenesteleverandører
- Fakturaer og vilkår og betingelser
- Fastsettelse av fraktkostnader
- Rabatter og tillegg
- Registrering og overføring av domenenavn
- Flerspråklig butikk
- Koble til eksterne plattformer
- Personlige nettadresser
- Håndtering av flere nettbutikker (Multishop)
- Automatiske e-poster til kunder
- Designe et vakkert oppsett
- Ordrehåndtering
- Markedsføring
- Moduler
- Sikkerhetskopier og eksportere data
- E-post og webmail
- Administrator kontoer
- Høy kvalitet bilder
- To-faktor autentisering
- Etiketter
- META-tagger - Nettstedverifisering
- Live chat
- Bildegalleri
- Besøksanalyse - Google Analytics
- Filtre
- Point Of Sale (POS)
- Skjema felt
- Digitale eller virtuelle produkter
- Symcalia reservasjonsystem
- Gjestebok
- Kontakte hjelpesenteret